Printworks 2 0 2 – All Purpose Desktop Publishing Submission
- Printworks 2 0 2 – All Purpose Desktop Publishing Submission Requirements
- Printworks 2 0 2 – All Purpose Desktop Publishing Submission Form
- Printworks 2 0 2 – All Purpose Desktop Publishing Submission Guidelines
- Printworks 2 0 2 – All Purpose Desktop Publishing Submission System
4.2.7 Remote Desktop Clients: If your remote desktop app acts as a mirror of specific software or services rather than a generic mirror of the host device, it must comply with the following: (a) The app must only connect to a user-owned host device that is a personal computer or dedicated game console owned by the user, and both the host device.
Released:
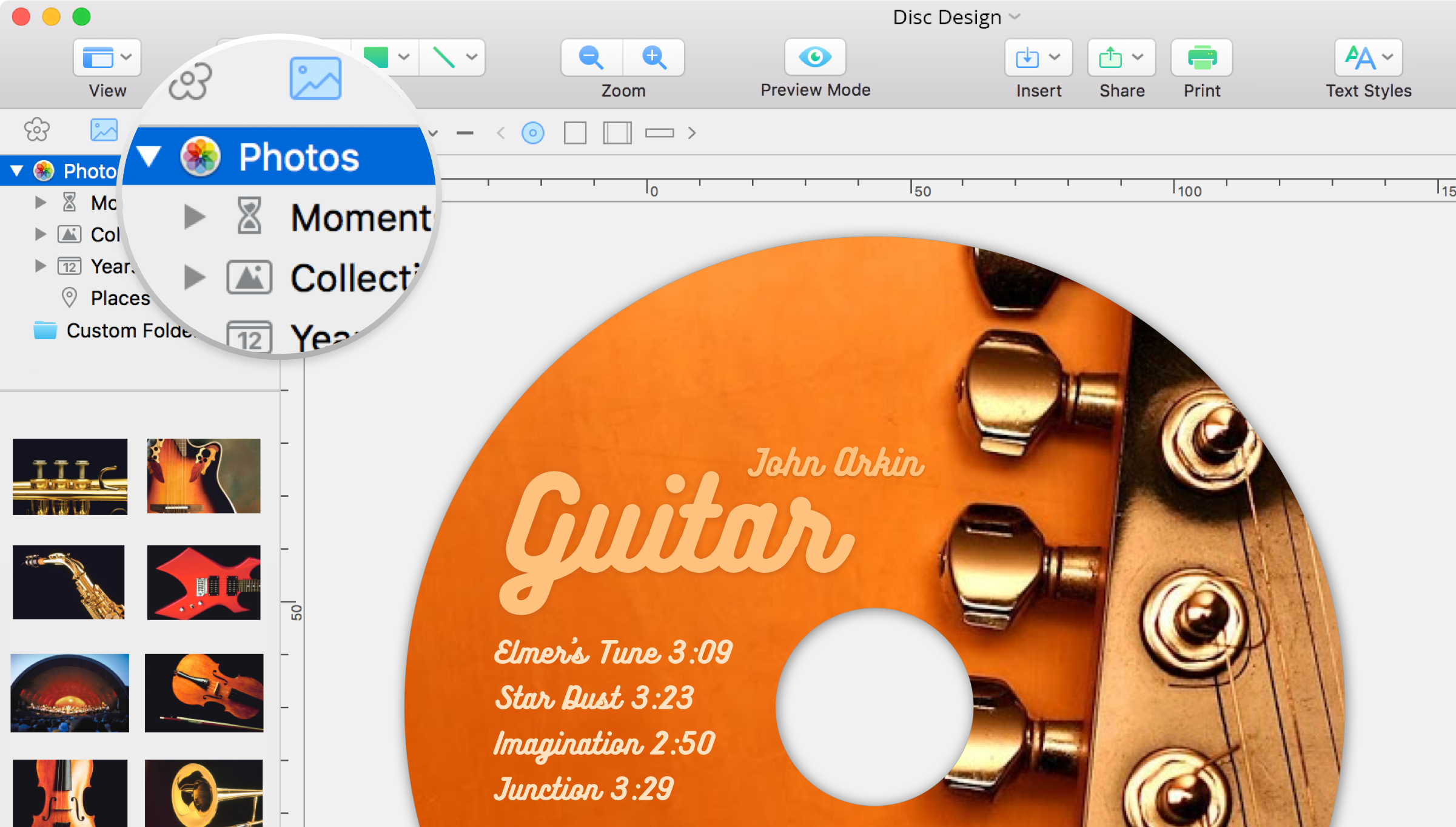
A multi-purpose courseware web engine based on php/html/mysql. It is based on previous courseware experiences done for classes at the MIT Media Lab and Interaction Design Institute Ivrea. Downloads: 2 This Week Last Update: 2013-04-17 See Project. Printworks is a super-intuitive, all-purpose page-layout and desktop-publishing app. It doesn’t matter what kind of document you need to layout and print. From brochures and calendars to CD labels and beautiful, professional business cards, Printworks covers it all. Just choose and customize a template or design a document from scratch! Printworks 2.0.8 Printworks is a super-intuitive, all-purpose page-layout and desktop-publishing app. It doesn't matter what kind of document you need to layout and print.
A minimal (yet careful about UX) solution to upload multiple files in a Django project, using a Django-like Form Class
Project description
django-upload-form
A minimal (yet careful about UX) solution to upload multiple files in a Django project,using a Django-like Form Class.
Purpose
The purpose of this module is that of providing a simple yet effective toolfor managing the user interaction for files uploading in a Django projects,with the following features:
before submission:
- files can be added to the upload list either via drag&drop or with an file-open dialog
- user can revise the upload list by adding or removing files
- the list displays informations about the files (name, tipe, size)
during submission:
- image files are optionally resized up to a configurabile max resolution
- a progress bar is shown during files upload
after submission:
- a target view receives the uploaded files via an Ajax POST request
- here, you will validate the form …
- … and use the received files at your will
All this is obtained by leveraging HTML5 specific capabilities, and applying some clever (in my opinion)and sometimes hacky techniques I learned from a few selected articles, listed in the Referencessection below.
No external dependencies are required (other than jQuery).
The codebase is deliberately minimal.
How to use django-upload-form
The only purpose of the package is that of:
- managing user interaction
- upload the files upon form submission
What you do with the uploaded files is entirely up to you, and you’re responsible for this.
These are the steps required to use django-upload-form:
- derive your own Form class from UploadForm, and override a few methods
- provide a view which will be the target for files upload
The UploadForm-derived class
At the very minimum, you need to override the following methods:
- form_valid(self, request)
- Here is where you receive the list of (in-memory) uploaded files after submission;What you do with the uploaded files is entirely up to you.This method should normally return get_success_url().
- get_success_url(self)
- Determine the URL to redirect to when the form is successfully validated.
- get_action(self, request=None)
- Returns the url of the target view (see below).
Printworks 2 0 2 – All Purpose Desktop Publishing Submission Requirements
Optionally, you can customize the following instance properties:
- self.allowed_file_types
- List of allowed file types (ex: ‘.xls .xlsx .pdf’);Default to: None, which means we’ll use the corresponding setting UPLOAD_FORM_ALLOWED_FILE_TYPES
- self.accept
- Returns the value for the “accept” attribute of the file input element;Defaults to: None, which means we’ll build it from self.allowed_file_types list;Example: image/* - which also trigger the lookup into the image gallery on mobile devices
- self.max_image_size
- When > 0, images will be resized accordingly before uploading.The required size is expressed in pixels.Default: 0
or override the corresponding methods:
- def get_accept(self, request=None)
- def get_max_image_size(self, request=None)
Note: while “accept” is applied to the file input element, “allowed_file_types” isused during form validation; it is your responsability to supply coherent values.
When “accept” is None, on the other side, this is guaranteed by UploadForm.
The target view
The target view will receive the uploaded files with a POST request, and normally should:
- build a bounded form
- validate it
- invoke form_valid()
You will probably use the same view for form rendering (GET); this is quite commonpractice, but entirely optional.
Also note that, since upon form submission the POST request will be issued via Ajax,the target view should cooperate by returning a JsonResponse().
In practice, in the target view you should always follow the pattern below,then cope with your specific needs in MyUploadForm.form_valid():
or (when the initial rendering if provided by some other view):
Installation
Install the package from Python Package Index running:
or from GitHub:
then add ‘upload_form’ to your INSTALLED_APPS:
App Settings
Some settings are provided for optional customization.
The library will search these settings in the following order:
- as Django Constance dynamic settings (see https://github.com/jazzband/django-constance)
- failing that, in project’s settings
- failing that, a suitable “safe” default value is used
or:
Using multiple upload forms in a single HTML page
The technique used to collect files for upload is:
- render an hidden file input element with “multiple” attribute
- use a label styled to look like a button, so people will realize they can click it to bring up the file selection dialog
This works, since pressing a label basically triggers the focus event for the bound input;if it is a file input, it works out as a click event, resulting in opening a file browser.
Unfortunately, this means we had to assign a specific id to the <input> element;which in turn means we can’t use two upload forms in a single HTML page.
However, you can also implicitly bind a label to an input by inclusion, thus avoiding the id altoghether:
This fix has been added in v0.4.3.
Example project
A simple Django project is available in folder ‘example’; use it as follows:
the visit either http://127.0.0.1:8000/ or http://127.0.0.1:8000/admin/
Sample usage
The upoad_form app provides a sample test view which uploads multiple filesfor illustration purposes.
You can run, study, and possibly duplicate it for further customizations.
To use it, add this to your main urls mapping:
file urls.py:
then visit this url:
Below is the source code of the whole test.
file upload_form/views.py
file templates/upload_form/test.html
Howto upload an image from the camera
License
The app is intended to be open source.
Feel free to use it we at your will with no restrictions at all.
References
History
v0.5.0
- typo fixes
- per-class “allowed_file_types” list
- better explanation of the difference between “accept” and “allowed_file_types”
v0.4.3
- fix a js error when uploading non-image files; this was a regression introduced with image resizing
- fix to use multiple upload forms in a single HTML page
v0.4.2
- Include optional extra form fields in upload form
v0.4.0
- optionally resize images before uploading
- parallel uploading (experimental)
- Example project added
- some miscellaneous improvements recovered from experimental branches
- removed dependency on sprintf js library
v0.3.0
- published on PyPI
v0.2.2
- improved Readme
v0.2.1
- package renamed “django-upload-form” (was “django_upload_form”)
- cleanup
- improved documentation
v0.2.0
- fixes for Django 2.x
- user can now add more file to the list before submission
v0.0.4
- App settings removed
v0.0.2
- Italian translation added
Project details
Printworks 2 0 2 – All Purpose Desktop Publishing Submission Form
Release historyRelease notifications RSS feed
0.5.0
0.4.3
0.4.2
0.4.1
0.3.1
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
| Filename, size | File type | Python version | Upload date | Hashes |
|---|---|---|---|---|
| Filename, size django_upload_form-0.5.0-py2.py3-none-any.whl (28.4 kB) | File type Wheel | Python version py2.py3 | Upload date | Hashes |
Hashes for django_upload_form-0.5.0-py2.py3-none-any.whl
| Algorithm | Hash digest |
|---|---|
| SHA256 | bef96ca311248e4b0201a218e72e365cb61ee0a6b9fc6b07c49bd519e884992f |
| MD5 | 130e0abb46f9ccccf5ee55704ca8103e |
| BLAKE2-256 | 4630595f39168455dcfe469cec02c5bfd7ac0126eed677264f4cc449fe27fe53 |
If you have a printing job but have questions about it, this is the place to start. Here you will find answers to common printing questions and tips for proofing your project.
Printworks 2 0 2 – All Purpose Desktop Publishing Submission Guidelines
The basic and easiest answer to this question is that you supply a PRINT READY .PDF file. We recommended a minimum of 300dpi, converted to CMYK colorspace, all fonts outlined AND embedded. Specify your trim area with crop marks (Don’t place crop marks inside the work area). Make sure you have a minimum of 1/8” (0.125”) BLEED on all edges of your job, and a 1/8” (0.125”) SAFE area that has all critical design element such as text, pulled away from trim.Following these guidelines, and CAREFULLY CHECKING THE RESULTING PDF before uploading will greatly reduce the possibility of error and accelerate your job through production.
PDF print ready files:
- Minimum resolution of 300 dpi
- CMYK colorspace
- All fonts outlined and embedded
- Specify trim area with crop marks (Don’t place crop marks inside the work area)
- Artwork should have 1/8” (0.125”) bleed from trim line
- Information content (“Safe Area”) should be 1/8” (0.125”) away from trim line.
This will add 1/4” (0.25”) to your overall image area, on both dimensions. Below are some example layout files incorporating our templates available in our Product Templates section.
In this example, if you wanted to print a 3.5” x 2” standard business card with image all the way to the edge, you would need to submit a file 3.75” x 2.25”.
Bleed is the extended image area of your print job, that prevents unprinted paper from showing on the edges of your finished job. We require an 1/8” (0.125”) bleed, on all projects.
It is not practical to print the image exactly to the edge of your finished product. Instead, additional image area is printed past where the item will be trimmed.
If bleed is not provided on a document, the final result of a trimmed job may possibly result in a slight white border around the edge. The example below will illustrate why bleed is important:
A print-ready Adobe Acrobat (.pdf ) file. We recommend a minimum of 300dpi, CMYK colormode, all fonts outlined AND embedded. Make sure you have a minimum of 1/8” (0.125”) bleed on all edges of your job, and a 1/8” (0.125”) safe area that has all critical design element such as text, pulled away from the trim.
We also accept:
- Microsoft Word
- Microsoft Publisher
- Adobe Indesign CS3
- Adobe Illustrator CS3
- Adobe Photoshop CS3
- QuarkXpress 7.0
- .eps
- .jpegs
- .tiff
Note: We prefer that you send us a .pdf print ready file. For files created in Microsoft programs you may have to download a free utility such as PrimoPDF (http://www.primopdf.com) to convert your job to .pdf form. On a PC (Windows XP +)
- Place all final files in a folder, preferably named with the job number.
- Right-Click final folder, and select “Send to > Compressed (zipped) folder”

On a MAC (OS X +)
- Place all final files in a folder, preferably named with the job number.
- Right-Click final folder, and select “Compress (folder name)”
Printworks 2 0 2 – All Purpose Desktop Publishing Submission System
- Is the page size (flat and folded) correct?
- Is the number of pages correct?
- Are pages in the correct order?
- Are all pages identified (including blank pages for books)?
- Are the page numbers in the contents and index correct?
- Do article continuations have the correct page number?
- Check to make sure copy hasn’t rewrapped or dropped off.
- Are there any typographical errors?
- Are fonts correct? Pay extra attention to special symbols
- Are all photos, illustrations, scans, etc. at the proper size and placed in the correct position?
- Are logos positioned accurately?
- Is the logo size correct?
- Are the margins consistent?
- Do margins allow for special binding or folding?
- If corrections were requested, have they been made?
- If new corrections are made, be sure to number each change and mark the total on the slip.
- Don’t provide a new file unless absolutely necessary, at this point it’s better to have Printworks make the final changes.
- Does the project conform to postal regulations? Please contact the post office to make sure that the printed piece adheres to the postal regulations.
- Printworks does not spell check any projects unless we did the design work. If you haven’t spell checked your file yet, do so now and mark changes on the proof.
- If anything doesn’t look right on the proof, please make us aware of it. Our prepress staff can zoom in on any detail that may be ambiguous on the proof and make sure it’s correct.